
「構造化データのSEO評価への影響が分からない」「構造化データの書き方が分からない」と悩んでいるWebサイト運営者の方もいるのではないでしょうか。
構造化データとは、Web上の情報を規則に従って記述し、検索エンジンに意味が伝わるようにするためのデータです。
検索エンジンのロボットがコンテンツ内容を認識しやすくなるため、構造化データのマークアップはSEOの観点から有効と言えます。
<この記事でわかること>
- 構造化データに関する基礎知識
- 構造化データの書き方
- 構造化データの検証方法
本記事では、構造化データの基礎知識から書き方、検証方法まで解説します。
1『SEOコンサルティング』:サイト全体の戦略設計からプロが伴走
2『記事作成代行サービス』:業界の専門家によるSEOに強い記事作成
3『SEO内製化支援プラン』:社内に知見と実行をインストールし、成果最大化
4『コンバージョン改善サービス』:サイト改善によるCV創出で成果最大化
\「SEO対策」で1位を取った弊社のSEO×AI活用ノウハウを無料配布!/
構造化データとは?
構造化データとは、Web上の情報を規則に従って記述し、検索エンジンに意味が伝わるようにするためのデータです。
Googleなどの検索エンジンはWeb上のコンテンツ内容を把握して検索結果にランキングをつけて表示させます。
しかし、検索エンジンは人間と同じようにコンテンツの内容を理解することができないため、検索エンジンに正しく内容を理解させるためにデータを付け加えるのです。
例えば人間が下記の文字列を見ると、「鈴木太郎」という人物名であること、生年月日が「1992年5月12日」であることが理解できます。
<div> 名前:鈴木太郎 生年月日:1992年5月12日 </div>
しかしながら、検索エンジンのロボットはこれを見ただけでは明確に名前と生年月日だと判断するのが難しいです。
そこで、名前や生年月日の意味を検索エンジンに明確に伝えるために構造化データを用います。
構造化データを用いるとこのような記述になります。
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Person", "name": "鈴木太郎", "birthDate": "1992-05-12" } </script>
このように構造化データは、情報を機械可読な形式に変換することで、検索エンジンがデータの意味を正確に把握しやすくなります。
構造化データの実装によって、SEOにもプラスの影響を与え、検索結果での視認性を高めることができるため、特にビジネスを行うサイトにおいては重要な要素となります。
詳しい記述方法・設定方法は後述します。
【無料】「SEO対策」で検索1位のウィルゲートにSEO対策を相談する
セマンティックWebとは

セマンティックWebは、構造化データと密接に関連しており、データの意味をコンピュータに理解させるための重要な要素です。
具体的には、セマンティックWebの技術を利用することで、Webページが持つ情報が単なるデータとしてではなく、その背後にある意味や文脈と共に検索エンジンに伝わるようになります。
このプロセスが進むことで、ユーザーはより関連性の高い情報を得ることが可能となり、検索結果がより精度の高いものになるのです。
また、セマンティックWebは、さまざまなデータソースを連携させることで、情報が豊かになり、異なるウェブサイト間での情報の相互運用性が向上するという利点もあります。
これにより、情報を探しているユーザーにとって、必要なデータをより簡単に見つけられる環境が整います。
さらに、セマンティックWebの技術は、マーケティングやビジネスにおいても、顧客のニーズを的確に把握するための分析ツールとして活用される可能性があります。
ボキャブラリーとは
ボキャブラリーとは、構造化データを設定する際に、何についての情報なのかを定義するような規格のことです。
人名なら”name”、住所なら”address”のように、商品なら”product”のように、テキストが何を意味するのかを検索エンジンに伝える役割を持っています。
代表的なものにschema.orgがあります。
schema.orgは、Google、Yahoo!、Microsoftが共同で策定してきたボキャブラリーです。
schema.orgのサイト内では、様々な規格が公開されています。
schema.orgなどの構造化データスキーマについてはGoogle検索セントラル「data-vocabularyのサポート終了」でも解説されているため、参考にしてください。
schema.orgで構造化マークアップ!リッチスニペット表示でクリック率を改善
シンタックスとは
シンタックスとは、ボキャブラリーで定義された値を、HTMLにマークアップする際の仕様を指します。
代表的なシンタックスは下記の3つです。
- JSON-LD
- Microdata
- RDFa
JSON-LDは、2014年1月にW3Cの勧告となったオープンデータフォーマットです。
GoogleはJSON-LDを推奨しています。
JSON-LDの最大の利点は、HTMLの構造に影響を与えずにデータを記述できるため、コンテンツの可読性が向上する点です。
これにより、SEOにも良い影響が期待できます。
また、スクリプトタグ内に記述するだけで簡単に実装できるため、HTMLの初心者でも手軽に使える点が魅力です。
(参考)Google検索セントラル「構造化データの仕組みについて」
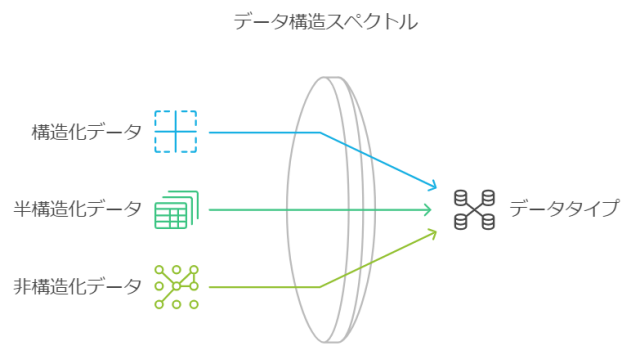
構造化データと非構造化データや半構造化データとの違い

構造化データ、非構造化データ、半構造化データは、データの組織化の仕方や管理方法によって異なります。
構造化データは、事前に決められたルールに基づいて整理され、検索エンジンにとって理解しやすい形で提供されます。
一方、非構造化データは自由に保存され、特定の形式に縛られないため、利用の幅が広がります。
また、半構造化データはその中間的な位置づけで、部分的に構造を持ちながらも柔軟性があります。
これらの違いを理解することで、それぞれのデータの活用方法が明確になります。
非構造化データとは
非構造化データとは、特定の形式や構造に縛られずに保存されたデータを指します。
これにより、データの自由度が高まり、柔軟に利用することが可能です。
メール、SNSの投稿、画像などがこれに該当し、情報収集や分析を行う際には、これらのデータをそのままの状態で活用できます。
構造化データとは異なり、事前の分類やタグ付けは必要なく、迅速にデータを収集できるのが特徴です。
半構造化データとは
半構造化データとは、構造化データと非構造化データの中間に位置するデータ形式です。
特定の基準に従って部分的に構造があり、一部の情報にタグや属性が付与されています。
これによって、特定の要素が明示されるため、データの利用効率が高まるとも言えます。
実際には、あるデータがそのまま保存される非構造化データの中に、意味を持つ部分が存在する場合が多く見られます。
構造化データとの違いは?
構造化データは、情報が明確な形式で整理されているのに対し、非構造化データは特定のフォーマットを持たず、自由な形で保存されています。
また、半構造化データはこの2つの中間に位置する形で一部の情報にタグや属性が付与されています。
それぞれのデータ形式には特有の特徴があり、活用方法も異なります。
構造化データのSEOへの影響とメリット
構造化データを用いることのメリットは主に2つあります。
- 検索エンジンのロボットがサイト・ページの内容を認識しやすくなる
- 検索結果にリッチリザルトが表示されることがある
これらのメリットを活用することで、自社サイトのSEO効果を高めることができます。
特にリッチリザルトが表示されることで、検索結果における目立ち方が向上し、クリック率の増加が期待されます。
また、構造化データを正しく実装することで、ユーザーが求める情報に迅速にアクセスできるため、エンドユーザーのエクスペリエンス向上にも寄与します。
メリットを知って、自社サイトに構造化データを実装しましょう。
検索エンジンのロボットがサイト・ページの内容を認識しやすくなる
Webサイト・ページ内のテキスト・画像にどういう意味があるのかを示すことで、検索エンジンのロボットがコンテンツ内容を認識しやすくなります。
検索エンジンのロボット(クローラー)にサイト・ページの内容を適切に伝えられるという点で、SEO評価を得られるまでの時間を短縮できるメリットがあり、SEO効果も見込めるでしょう。
検索結果にリッチリザルトが表示されることがある
構造化データを用いることで、検索結果にリッチリザルトとして表示されることがあります。
リッチリザルトとは、検索結果画面上でより多くユーザーに情報を届けるためにGoogleが提供している機能です。
(参考)Google検索セントラル「エンリッチ リザルト」
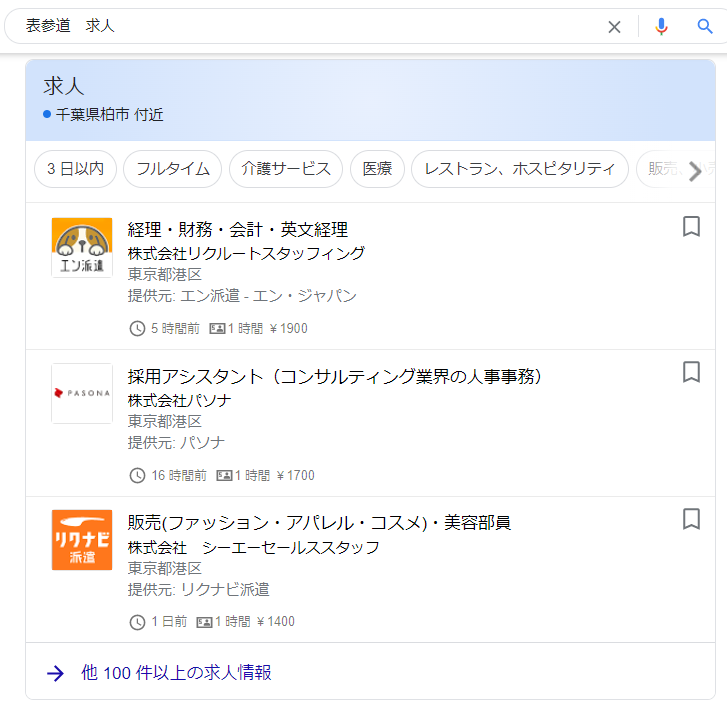
▼求人情報のリッチリザルト

▼Q&A形式のリッチリザルト

検索結果画面上で目立つようになるため、ユーザーにクリックされやすくなるメリットがあります。
リッチリザルトに包括される機能として、Googleの検索結果画面でユーザーの疑問に対して簡潔な回答をまとめた強調スニペットというものがあるので、気になる方はこちらもチェックしてください。
『強調スニペットとは?SEO対策で上位表示を狙って採用を目指そう』
さらに、リッチリザルトを活用することにより、ユーザーのエンゲージメントを向上させることも期待できます。
リッチリザルトが表示されると、視覚的に魅力的な情報を提示できるため、ユーザーが自サイトへの訪問を決定する際に大きな影響を与えます。
また、リッチリザルトの導入によって、検索エンジンがあなたのコンテンツをより価値あるものとして認識し、SEO評価やランキング向上にもつながる可能性があります。
このように、構造化データを実装することで、ビジネスの成長も視野に入れて、有利に活用できるのです。
構造化タグの種類
構造化データを用いるには、構造化タグの種類を覚えておきましょう。
主要な構造化タグを以下で確認してください。
- <section>:見出しごとの文章のまとまりであることを表す。見出し+本文+補足情報が含まれる。
- <article>:独立した記事やコンテンツであることを表す。
- <nav>:Webサイト内・ページ内のナビゲーションであることを表す。パンくずリストや目次などに使う。
- <header>:ヘッダーであることを表す。導入部分やグローバルナビゲーションなどに使う。
- <footer>:フッターであることを表す。著者や著作権についてや関連文書へのリンクなどに使う。
これらの構造化タグを適切に使用することで、検索エンジンにどのようなコンテンツが存在するのかを効果的に伝えることができます。
また、リッチリザルトやGoogleのアルゴリズムによる評価にも影響を及ぼすため、SEOの向上にも寄与することが期待できます。
特に、ユーザーにとって有益な情報を整理する手助けとなり、良質なコンテンツを提供するための基盤を作ることが可能です。
したがって、構造化タグの正しい利用は、サイト全体の情報の整理や、検索エンジンでの可視性向上に不可欠な要素となります。
ただし、正しく使わなければ間違った情報を検索エンジンに認識させるため注意しなければなりません。
構造化データの書き方
構造化データを用いるには、書き方を理解する必要があります。
構造化データの3つの書き方について紹介します。
HTML上に直接マークアップする
HTMLコード内に直接構造化データを記述する方法です。正確性が求められる場面では、こちらの手法が効果的です。
ボキャブラリー・シンタックスを用いて、手動でHTMLに記述する方法です。
- Googleのヘルプページを参考に構造化データマークアップすべき箇所を確認する
- HTML上に直接マークアップする
リッチリザルトを表示できるようにするには、Googleでサポートされている以下のいずれかの形式を使用する必要があります。
- JSON-LD(推奨)
- microdata
- RDFa
(引用)Google検索セントラル「構造化データに関する一般的なガイドライン」
形式によって書き方が違いますが、いずれもHTMLファイルへ直接記述します。
構造化データマークアップ支援ツールを用いてマークアップする
Google公式の構造化データマークアップ支援ツールを用いてマークアップすることも可能です。
HTMLへ直接マークアップするにはボキャブラリーを理解しなければなりませんが、構造化データマークアップ支援ツールなら簡単に構造化データを用いることができます。
①構造化データマークアップ支援ツールに該当するページのURLを入力し、マークアップするデータを選択した上でタグ付け開始をクリック

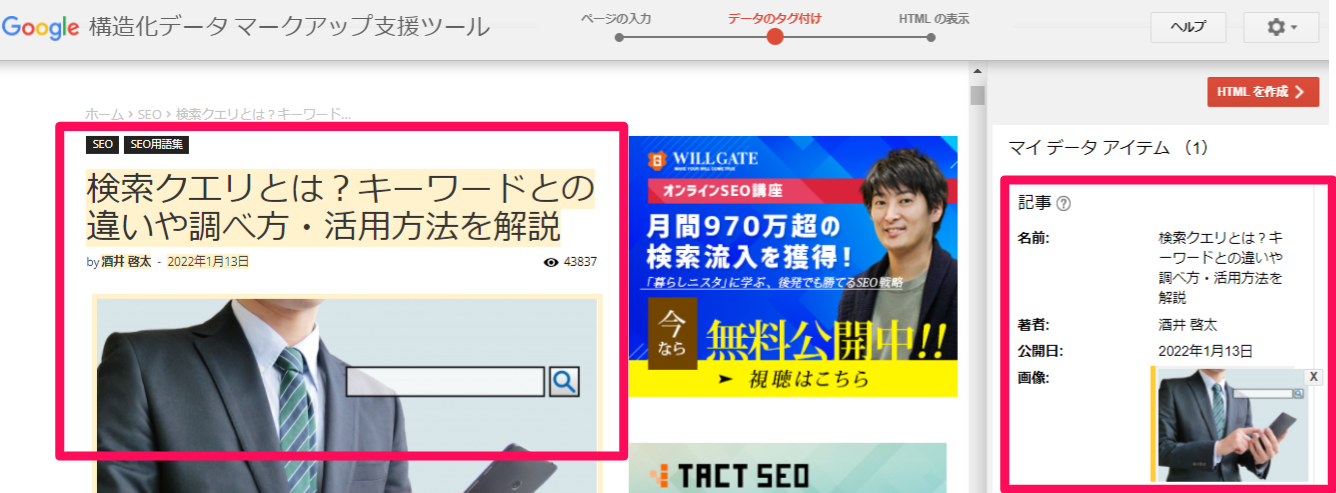
②実際にマークアップ

タイトル部分をドラッグすると選択肢が出てくるため、「名前」を選ぶとマークアップしたいテキストや画像が右側に追加されます。
著者情報や更新日なども同様に設定可能です。
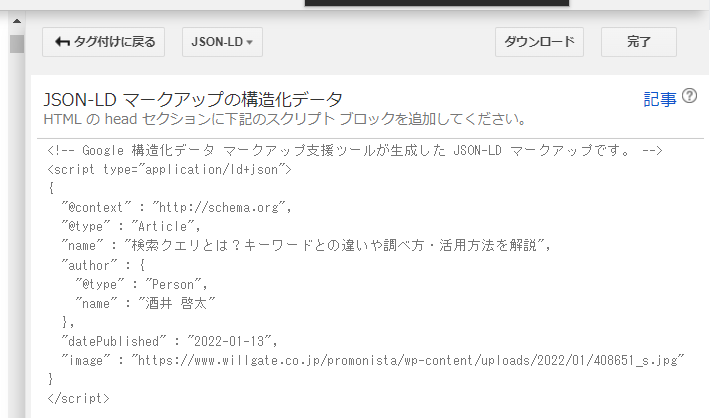
設定できたら「HTMLを作成」をクリックし、構造化データを用いたHTMLを出力しましょう。
③出力されたHTMLをサイトに反映

出力されたHTMLをコピーし、Webサイトに実装します。
以上でマークアップ完了です。
データハイライターを用いてマークアップする
Googleが提供するデータハイライターを使って、HTMLを直接編集せずに構造化データを追加する方法です。
この手法は、特に初心者にとって非常に便利で、直感的にデータをタグ付けできます。
ウェブマスターツールのページ上でクリックすることで、HTMLをいじることなく、ページの構造化データをGoogleに伝えられます。
データハイライターが使用できるケースは記事、イベント、商品、ソフトウェア アプリケーション、書籍などです。
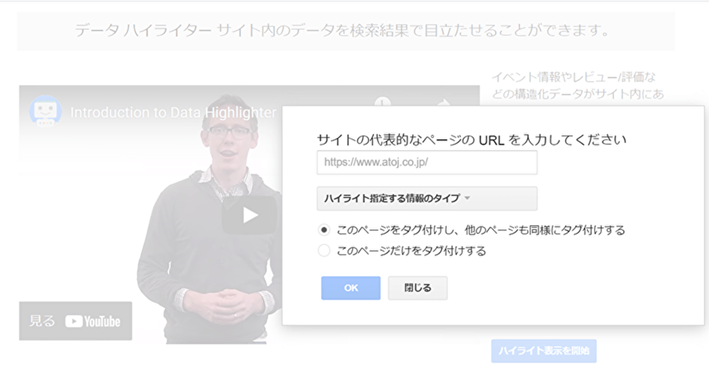
①ウェブマスターツールでデータハイライターを開く

構造化データを実装したいWebページのURLを入力してタイプを選択します。
②タグ付けを実施
タグ付けしたい箇所をクリックし、タグ付けするデータを選択します。
タグ付けができたら、右上の「完了」を選択します。
③Googleに自動でタグ付けして欲しいページを選択
同様のタイプのページだとGoogleが判断したページのなかから、自動でタグ付けしてほしいページを選択します。
選択後、「ページセットを作成」をクリックします。
すると、Googleが初めにタグ付けした設定をもとに、他のページに同様の構造化データの実装をしてくれます。
④サンプルページで上手く設定できているか確認
1つ前の画面で選択した構造化データを設定したいページのなかから5ページ分のサンプルページが表示されるため、設定ができているか確認しましょう。
構造化データ部分にハイライトされるため、簡単に確認できます。
問題があれば手動で修正し、5ページ分確認したら「完了」をクリックして次に進みます。
最後に、サンプルページの設定を確認し、問題なければ「公開」をクリックして完了です。
これらの手法を活用することで、より多くのユーザーに情報を正確かつ効果的に届けることが可能になります。
また、SEOにおいても、検索エンジンへの理解を深めるために、適切なマークアップが不可欠です。
構造化データを検証する方法
構造化データを検証する3つの方法を解説します。
構造化データテストツールを利用する
構造化データ テスト ツールで正しく構造化データが記述できているかを確認できます。
下記ブログで、「構造化データテストツール」のサポートが終了したことが発表されましたが、ユーザーの希望により後継ツールが発表されました。
schema.org の運用管理によって2021年5月に公開された「Schema Markup Validator」が後継ツールです。
構造化データ テスト ツールにアクセスすると、リッチリザルト テストと Schema Markup Validator を紹介するページへリダイレクトされる設定となっています。
関連記事:強調スニペットとは?SEO対策で上位表示を狙って採用を目指そう
リッチリザルトテストを利用する
リッチリザルトテストを使って検証することも可能です。
構造化データが正しく設定されているか、どの項目が設定されているかに加えて、検索結果上でどういう表示がされるかを確認できます。
Google Search Console(サーチコンソール)を利用する
Google Search Consoleの構造化データ項目で、設定にエラーがないかを一覧で確認できます。
検査結果のプレビュー機能はありませんが、エラーのタイプやエラーの出ているページを見れるため手軽です。
Google Search Console(サーチコンソール)で確認できる構造化データは、Search Consoleヘルプ「リッチリザルトのステータス レポート」から確認できます。
構造化データを整理して成果が出た事例
構造化データを整理することが、具体的な成果につながる事例をいくつかご紹介します。実際に、ECサイトのクローラビリティ改善を行った結果、セッション成長率が359%に達したケースや、ペットショップサイトで内部施策とコンテンツ追加を行うことで、お問い合わせ数が200%増加した事例があります。これらの具体的な成功例を通して、構造化データの重要性を再認識しましょう。
基本的な内部施策とコンテンツ追加、ユーザー目線でのページ改修によってお問い合わせ数200%!ペットショップサイトのコンサルティング事例
ペットショップサイトのコンサルティング事例では、基本的な内部施策やコンテンツの追加を行い、ユーザー目線でのページ改修を実施しました。
その結果、お問い合わせ数が驚異の200%増加を達成しました。
構造化データの活用により、ECサイトがクローラビリティ改善を実現し、セッション成長率が359%に達した具体的な事例です。
課題
- ブランドワードとビッグワード依存
- ペットショップのウェブサイトは「ペットショップ」などのビッグキーワードでの上位表示は可能でしたが、犬種名や猫種名などの特定のキーワードでの検索順位が低かった。
- お問い合わせページへの誘導率の低さ
- アクセスの多いページからお問い合わせページへの誘導が少なく、店舗ページのユーザビリティが低いことが原因で高い離脱率が発生していた。
実施した施策
- SEOタグの最適化
タイトルタグやh1タグを各ページごとにユニークに変更し、犬種名や猫種名を含めるようにした。 - 動的ページ生成の対応
システム改修はせず、noindexやcanonicalタグを活用して重複ページの対策を実施。 - オリジナルテキストの追加
犬猫一覧ページにお客様の声や犬種、猫種の説明を含むオリジナルのコンテンツを追加し、低評価ページの改善を行った。 - 内部リンクの改善
フッターに犬種名や猫種名のページへのリンクを追加し、クローラビリティとユーザビリティの向上を図った。 - 店舗ページの改善
店舗ページにいる犬猫一覧ページへのリンクを追加し、ペットの情報を提供することでユーザーの興味を引きやすくした。
地図アプリへのリンクを取り除き、代わりにGoogleマップを埋め込む形に変更して離脱を防止。
成果
- 検索順位の向上とアクセス数の増加
犬種名や猫種名キーワードでの順位が向上し、アクセス数が約1年間で2,000から9,000に増加(約450%増加)。 - お問い合わせ数の増加
ページ改修により、お問い合わせ数が600から1,200へと200%増加。
セッション成長率359%!「クローラビリティ改善」によって成長したECサイトのSEOコンサルティング事例
次に紹介するのが「クローラビリティ改善」によって成長したECサイトのSEOコンサルティング事例です。
課題
- 商品の詳細ページからの流入が少ない
ECサイトでは5万点以上の商品を扱っていましたが、各商品の詳細ページからの流入が少なく、購入率も低い状況でした。 - 商品一覧ページのキーワード順位が低い
商品一覧ページでは、対象キーワードの順位が上がらず、直帰率が高い状態でした。 - 重複ページの存在
ソートの並べ替えページや検索結果ページ、ページ送りの2ページ目以降のページなど、不要な重複ページが大量に存在し、クローラビリティが低下していました。
実施した施策
- canonicalタグの設置
重複ページの解消を目的に、ソートの並べ替えページなど、本来上位表示させたくないページにcanonicalタグを設置しました。 - noindexタグの設置
検索結果ページなど、インデックスさせたくないページにはnoindexタグを設置し、不要なページがインデックスされないようにしました。 - ページネーションタグの設置
ページ送りのページにページネーションタグを設置し、関連するページを一連のグループとしてGoogleに認識させることで、重要ページのみが評価されるようにしました。 - sitemap.xmlの更新
Googleに新しいタグ設置を認識させるため、sitemap.xmlを更新し、クロールを促進しました。 - Search ConsoleでパラメータURLを除外
Search ConsoleのURLパラメータツールを使用し、システムで自動生成された複合キーワードページをインデックス対象外に設定しました。
成果
- インデックス数の最適化
商品一覧ページのインデックス数は120,100から25,100に減少し、商品詳細ページのインデックス数は28,300から59,200に増加しました。 - 自然検索セッションの増加
自然検索経由のセッション数が9,230から33,106へと359%増加し、商品詳細ページ経由のセッション数は6,723から28,645へと424%増加しました。
まとめ
本記事では、構造化データについて解説しました。
構造化データを実装することで、検索エンジンのロボットに正しくコンテンツ内容を伝えたり、検索結果にリッチリザルトが表示されたりするメリットがあります。
SEOの観点からも構造化データのマークアップは有効です。
構造化データの書き方や検証方法を改めて確認し、Googleに正しい情報を伝えましょう。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談