レスポンシブデザインとは、PCやモバイル・タブレットなど、あらゆるデバイスのサイズに応じてCSSを切り替え、ひとつのHTMLで複数の表示を可能とするデザインです。
スマートフォンが誕生する前は、PC(パソコン)からコンテンツを閲覧するのが一般的でした。
しかし現代では、PC以外にもスマートフォンやタブレットでコンテンツを閲覧するユーザーが増えたため、各デバイスのサイズに調整されたWebサイトが求められています。
その場合、各デバイスごとにHTMLページを制作するのも一つの手ですが、それには制作にかかる時間や制作費用など様々なコストを要します。
そこで注目を集めたのが、「レスポンシブデザイン」というWebデザインの手法です。
デバイスに合わせてWebサイトを設計しなくても、ひとつのHTMLでユーザーが見やすいデザインに切り替えてくれるので、比較的コストもかかりません。
つまり、レスポンシブデザインを活用すればユーザーに最適化したデザインを効率よく表示できるのです。
本記事では、レスポンシブデザインのメリット・デメリット、実際の作り方について解説します。
「レスポンシブデザインについて知りたい」
「レスポンシブデザインの活用方法は?」
このような要望・疑問がある方はぜひ最後までご覧ください
目次
レスポンシブデザインとは?
先述の通り、レスポンシブデザインとは、PCやモバイル・タブレットなど、あらゆるデバイスのサイズに応じてcssを切り替え、ひとつのHTMLで複数の表示を可能とするデザインです。
冒頭でも少し解説したとおり、レスポンシブデザインを使えばスマホやタブレットごとのHTMLページを作らなくても、各デバイスに最適化したサイズのページを表示することができます。
この手法は、Googleが推奨するモバイルフレンドリーなアプローチであり、SEOの向上に寄与することも期待できます。
では、一見便利なように見えるレスポンシブデザインにデメリットはあるのでしょうか。次の章では、レスポンシブデザインのメリット・デメリットについて解説します。
レスポンシブデザインの特徴
レスポンシブデザインの特徴は、同一のHTMLコードを使用して、異なるデバイスに合わせた見やすいレイアウトを実現する点です。
これにより、デバイスごとに特別なページを作成する必要がなく、表示される内容や文字の大きさを簡単に調整できます。
また、CSSのメディアクエリを活用することで、画面サイズに応じて画像やテキストの表示方法を動的に切り替えることが可能です。
このシンプルな設計によって、ユーザーには一貫した体験を提供でき、PCやスマートフォンなど多様な端末での閲覧においても優れたメリットを生み出しています。
レスポンシブデザインのメリット
レスポンシブデザインには、SEOの観点やサイト運用の観点、ユーザーの観点でそれぞれメリットがあります。

- SEO効果が期待できる
- サイト修正の修正が容易になる
- リダイレクトの手間がなくなる
それぞれ詳しく解説します。
SEO効果が期待できる
スマートフォンやタブレットに最適化したページを個別で作る場合、PCのページとは異なるページURLになるため、SEOの評価が分散しかねません。
しかしレスポンシブデザインを活用すれば、あらゆるデバイスから同じURLでアクセスできるため、サイト評価が1つのURLに統一されて検索エンジンから正しく評価されるようになります。
また、URLが1つに統一されることでリンク効果が高まりやすくなり、SEO効果の向上が期待できるでしょう。
複数の端末に合わせてデザイン表示が可能
最近では、さまざまなデバイスからウェブサイトにアクセスすることが一般的になっています。この過程で、特に重要なのは「複数の端末に合わせてデザイン表示が可能」であることです。
レスポンシブデザインを採用することで、スマートフォンやタブレットでも美しい表示を実現し、ユーザーに快適な体験を提供します。各デバイスに応じた最適化されたデザインは、ユーザーの利便性を高め、アクセス数の向上にも寄与します。
Webページ更新の手間が削減される
レスポンシブデザインを導入することで、Webページの更新の手間が大幅に削減されます。
共通のHTMLコードとCSSを使用するため、各デバイスごとにページを個別に編集する必要がなくなり、効率的な運用が実現します。この結果、頻繁な更新や修正が必要な際にも、スムーズに対応できるようになります。
サイト修正の修正が容易になる
デバイスごとに別のURLでサイトを公開していては、修正するたびに複数のファイルごとに対応する必要があり手間がかかります。
レスポンシブデザインを活用すれば、ファイルが一つになるのでこのようなサイト修正の手間を省くことができます。
リダイレクトの手間がなくなる
PC版・スマホ版でURLが分かれている場合、ユーザーがスマホでPC版にアクセスするとリダイレクトの手間が発生します。
レスポンシブを使用するとページURLが1つに統一されるので、リダイレクトの手間を省けます。ユーザーの利便性向上につなげることができるでしょう。
コストが削減できる
レスポンシブデザインを採用することで、サイトの構築や運用にかかる工数を削減できるのが大きなメリットです。
複数のデバイスに対して別々のページを作成する必要がなくなり、共通のHTMLとCSSを使用することで、時間とリソースを効率的に活用できます。
これにより、運営側の負担が軽減され、コストの削減につながります。
同一URLで管理するためSEOに有利
レスポンシブデザインを導入することで、同じURLでコンテンツを管理できるため、SEOに有利な状況を生み出します。
複数のデバイスに最適化されたサイトを一元管理できることで、検索エンジンは一貫した評価を行いやすくなり、結果的にサイトのランキング向上が期待できます。
レスポンシブデザインのデメリット
続いては、レスポンシブデザインのデメリットについて解説します。
- レスポンシブデザイン用のcssの記述に時間と費用がかかる
- サイトの読み込みが遅くなる
レスポンシブデザイン用のcssの記述に時間と費用がかかる
レスポンシブデザインの場合、専用のcssの記述が必要になるため、その分構築する時間・費用がかかってしまいます。
ただし、メリットの部分でも説明した通り、一度設定してしまえば後々のサイト修正が楽になるので、最初に設定しておくのがおすすめです。
サイトの読み込みが遅くなる
レスポンシブデザインは、スマホ・タブレットでPC用のHTMLコードや画像などのサイズの大きいファイルを読み込む場合があります。そのため、環境によっては読み込み速度が落ちる可能性があるでしょう。
あまりにも読み込みが遅い場合は、PC版の画像をスマホ・タブレット版ではテキストなどに代替するのも一つの手段です。サイトの読み込み速度が遅いとSEOにマイナスの影響を及ぼすため、ぜひ検討してみると良いでしょう。
デザインの自由度の低下
レスポンシブデザインを採用する際のデメリットの一つに、デザインの自由度の低下があります。特に特定のデバイス向けにデザインを最適化するのが難しく、思い描いた通りのスタイルに仕上げることが困難になることがあります。結果として、デバイスごとのユーザー体験を充分にカスタマイズできない場合があり、特にブランドのイメージや独自性が損なわれる可能性があります。
端末サイズによってデザインが崩れる
レスポンシブデザインでは、端末の画面サイズに応じて表示が最適化されることが求められますが、時にはデザインが崩れることもあります。特に、小さな画面や特殊な解像度の端末では、意図したデザインが正しく表示されなくなる場合があり、ユーザー体験に悪影響を及ぼすことがあります。このため、各デバイスでの表示確認を怠らず、適宜調整や修正を行うことが重要です。
レスポンシブデザインの作り方

ここまで見ると、「レスポンシブデザインはなんだか難しそう」と思われた方もいるかもしれません。
しかしながら、レスポンシブデザインの作り方は意外とシンプルです。
本記事では2つの作り方を解説します。
- meta viewportタグを入れる
- メディアクエリを使用する
具体的に解説しますので、ご覧ください。
meta viewportタグを入れる
HTMLのheadタグ内に、meta要素のname属性値の一つである「viewport(ビューポート)」というメタタグを記述します
meta viewportタグは、画面表示をデバイスの幅に応じて自動で調整してくれるコードです。このコードでデバイスに応じた具体的な表示領域の設定ができます。
下記はコードの記述例です。
<meta name="viewport" content="width=device-width,initial-scale=1">
viewportタグ内で個別に指定できる項目があります。こちらは必要であれば設定しましょう。
- width=device-width:訪問ユーザーの使用デバイスの横幅を取得する
- initial-scale:表示倍率を指定する(デフォルトは1.0の指定で問題ない)
- user-scalable:ユーザーにズームを許可するか否かを指定できる
上記のような指定項目を許可する場合は、末尾に=yes、許可しないなら=noと記載します。
メディアクエリを使用する
メディアクエリとは、訪問ユーザーが使用するデバイスの幅に合わせたサイト表示を可能にするコードです。
スマホからPC用のWebサイトにアクセスした際に「見づらい」といった事態を防ぐために、画面サイズに適したデザインを表示してくれます。
記述する方法はPC用とスマホ用、タブレット用でcssが異なります。次をご覧ください。
@media screen and (min-width: 768px) { /*ウィンドウの幅が768px以上の場合に適用する*/ (PC用のcssを記述する) }
「min-width」は、コードで指定したpxを超えた場合に、適した画面サイズのページに切り替わります。
@media screen and (max-width: 768px) { /*ウィンドウの幅が最大768pxまでの場合に適用する*/ (タブレット用のcssを記述する) }
@media screen and (max-width: 480px) { /*ウィンドウの幅が最大480pxまでの場合に適用する*/ (スマホ用のcssを記述する) }
一方で「max-width」は、コードで指定したpx以下の場合に、適した画面サイズのページに切り替わります。メディアクエリで表示する画面サイズを指定した後、各デバイス用の背景カラーやフォントサイズなどのcssを記述します。
メディアクエリとは?レスポンシブデザインの効果的な書き方を解説
CSSファイルを指定
CSSファイルを指定することは、レスポンシブデザインを実現するための重要なステップです。
具体的には、メディアクエリを活用して、デバイスの幅に応じたスタイルを適用します。例えば、モバイルファーストのアプローチを採用することで、初めに小さな画面サイズ向けのスタイルを記述し、その後に768px以上の幅に対応するスタイルを追加します。
このように、CSSファイル内でmin-widthを使って、画面サイズごとの調整を行うことが可能です。以下のソースコードは、重要なポイントを押さえたものです。
レスポンシブ対応の確認
レスポンシブデザインを実装した後は、実際に各デバイスでの表示を確認することが重要です。
特に、スマートフォンやタブレットなどのモバイルフレンドリーな対応を確実にするために、さまざまな画面サイズでのテストを行い、意図した通りにデザインが表示されているかを確認しましょう。
このプロセスを経ることで、ユーザーにとって使いやすいサイトを提供できます。
レスポンシブデザインに便利なcss
レスポンシブデザインに便利なcssを2種類紹介します。
- display:none(コンテンツの非表示)
- コンテンツの横幅調整
display:none(コンテンツの非表示)
レスポンシブデザインを使ってWebサイトを構築すると、PC用のページをスマホ用のページにうまく対応させられない場合があります。
そのような時に役立つのが「display:none」です。「display:none」で指定した要素を非表示にすることができます。
記述方法は次のとおりです。
@media screen and (min-width: 768px) { .sample {display:none} }
PCでは表示させたいけど、スマホでは非表示にしたい要素があるときに使いましょう。
コンテンツの横幅調整
スマホでPC版サイトを閲覧すると、コンテンツが横に長いあまり、横スクロールができる場合があります。
各コンテンツの横幅が可変になっていないと、サイトの一部分しか画面に表示されず不便なので、横幅調整しておきましょう。
記述方法は次のとおりです。
@media screen and (min-width: 768px) { .sample {overflow-x:scroll} }
上記のcssを記述することで、画面からはみ出した要素を横スクロールで表示することができます。
画像サイズの変更
画像サイズの変更は、レスポンシブデザインにおいて非常に重要な要素です。特にスマホなどの小さなデバイスでは、画像の横幅を適切に調整することで、ページの読み込み速度が向上し、ユーザーに快適な閲覧体験を提供できます。
正しいサイズで画像を表示することで、視覚的なコンテンツが効果的に伝わり、webサイト全体のパフォーマンスを高めることが可能です。
非表示にする
レスポンシブデザインにおいて、特定のデバイスで不要なコンテンツを表示させないために、「display:none」を活用することが重要です。
特にスマホ環境では、画面スペースが限られているため、必要な情報だけを表示し、視覚的な混乱を避けることが求められます。これにより、ユーザーは目的の情報にアクセスしやすくなります。
横並びを解除する
スマホでの閲覧時にコンテンツを見やすくするためには、要素の横並びを解除することが重要です。特に画面が狭いデバイスでは、横並びのデザインが表示を見づらくする可能性があります。
CSSの「display:none」を活用して、不要な横並びコンテンツを非表示にし、レイアウトを最適化することが効果的です。
レスポンシブデザインの注意点
レスポンシブデザインを導入する際には、いくつかの注意点があります。
特に、さまざまな端末での表示確認や画像のサイズや解像度に気を配る必要があります。これらを適切に管理することで、ユーザー体験を向上させ、期待通りのデザインを保つことができます。
複数の端末で確認する
レスポンシブデザインを効果的に実装するためには、複数の端末でサイトを確認することが欠かせません。
特に画面サイズによって表示が異なるため、縮小表示した際のレイアウトや読みやすさがどうなるのかを事前にチェックすることが重要です。
これにより、訪問者が快適に利用できるウェブサイトを作り上げることができます。
画像のサイズや解像度
画像のサイズや解像度は、レスポンシブデザインを効果的に運用するために非常に重要です。特に、さまざまなデバイスで適切に表示されるためには、画像の大きさや解像度を最適化することが求められます。
これにより、読み込み速度を向上させ、ユーザーにストレスのない体験を提供することができます。
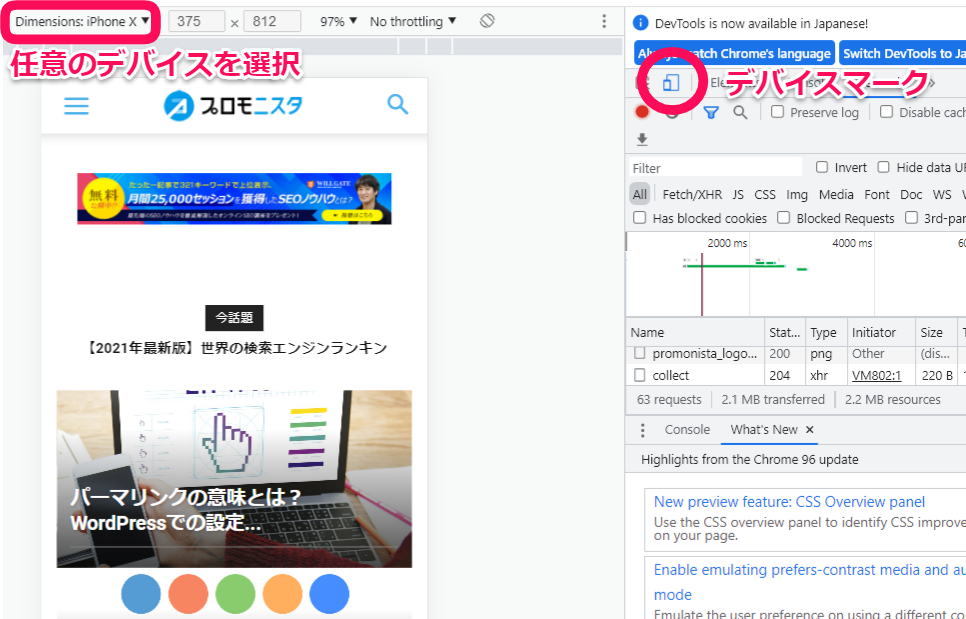
レスポンシブデザインのチェック方法
レスポンシブデザインをチェックする方法を紹介します。
まずは、レスポンシブデザインの確認対象となるサイトを開き、F12キーを押します。するとデベロッパーツールが表示されるので、デバイスマークを押して任意のデバイスを選択します。

デバイスを選択したら、リロードしてレスポンシブデザインの表示を確認しましょう。もちろん、スマホやタブレットで実機を使って確認する方法もあります。そちらも試してみましょう。
まとめ
本記事では、レスポンシブデザインのメリット・デメリットや実際の作り方について解説しました。
レスポンシブデザインは、ユーザーが使用するデバイスのサイズに応じて表示デザインを最適化してくれる手法のことです。
Webサイトをレスポンシブデザインにすることで、SEOの効果が向上したりサイト修正を容易になるといったメリットがあります。
また、現代ではモバイルユーザーが増えているため、各デバイスに最適化したデザインで表示することは、ユーザビリティの向上にもつながります。
レスポンシブデザインになっているかどうか不明な方は、本記事で紹介したチェック方法で一度確認してみましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談