
ページネーション(pagination)とは、日本語で丁付け、ページ割りという意味で、Web制作においては、検索結果一覧など、内容の多いページを複数のWebページに分割し、各ページへのリンクを並べてアクセスしやすくするために設置するものです。

今回は、ページネーションの具体的な実装のポイントをご紹介します。
1『SEOコンサルティング』:サイト全体の戦略設計からプロが伴走
2『記事作成代行サービス』:業界の専門家によるSEOに強い記事作成
3『SEO内製化支援プラン』:社内に知見と実行をインストールし、成果最大化
4『コンバージョン改善サービス』:サイト改善によるCV創出で成果最大化
\「SEO対策」で1位を取った弊社のSEO×AI活用ノウハウを無料配布!/
優れたページネーションのポイント
優れたページネーションを作成にするために押さえておきたいポイントを紹介します。難しいことではありませんので、ページネーションを実装する際には参考にしてみてください。
①ページは適度な長さで分割する
極端にページ内の文字数が少ないことは好ましくありません。なぜならページ遷移するためにユーザーに1クリックを強いることになるからです。何文字で区切るのが適切かは、記事のジャンルやテーマの網羅性、内容の深さ、メインとするデバイス(PC・スマートフォン)など総合的に判断し、記事ごとに適切と思われる文字数に調整することが必要です。
また、記事一覧や検索結果を表示する際の1ページあたりの表示件数は、表示する内容や情報量によって10件〜200件で幅があります。また、1ページに表示する件数が多くなると表示スピードが遅くなるデメリットもありますので、表示件数を減らす方法を取るか、ブラウザに表示範囲のみ読み込む方法で対応するか、表示スピードを見ながらの判断と調整が必要です。また画像検索など無限スクロールを導入した方が、ユーザビリティが高い場合もあります。
②前後のページへのリンクを設置する

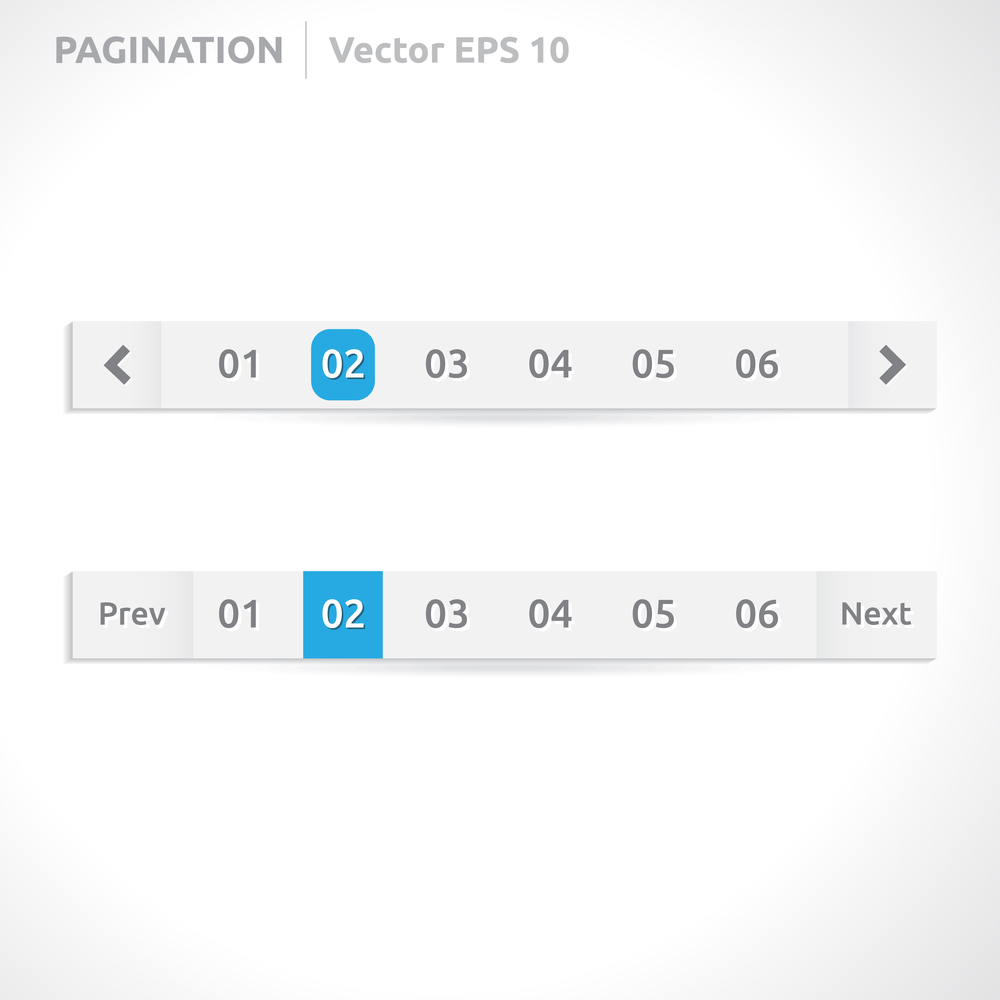
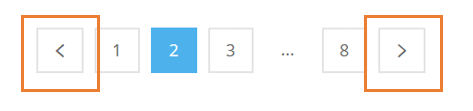
現在の滞在ページの前後のページへのリンクがあることは、ユーザビリティ観点で非常に重要です。設置の際には、そのWebサイトのターゲットにとって分かりやすい表示にするよう工夫しましょう。一般的には「前へ/次へ」「PREV/NEXT」「</>」のような表現が使われることが多いです。
③クリックできる要素を大きく表示する
クリックする要素のサイズは大きくすることが大切です。特にスマートフォンなどのモバイル端末では、クリック領域が小さいことがユーザーのストレスにつながることがしばしばあります。ユーザーにより多くのWebページを閲覧してもらえることにつながりますので、クリックできる要素はユーザビリティを考えて大きく表示しましょう。
これは、ページネーションに限らずWebサイト内のあらゆるリンクに当てはまることですが、ページネーションにおいては特に重要なポイントとなります。
④現在の閲覧ページが分かるようにする
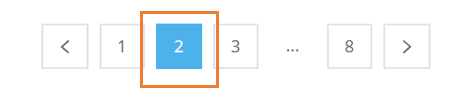
ユーザーが現在どのページに滞在しているのかを認識できるようにしましょう。ユーザーは視覚情報で滞在ページを認識しますので、ページネーションの滞在ページの色と数字の大きさを変えるなど、ユーザーが簡単に認識できるような工夫が必要です。

⑤ページ数を制限して要素の間隔を離す
ページリンクを表示する際は、ページ数を制限しましょう。ユーザーは新しい情報を求めていますので、一度に表示されるページ数は多くなくても構いません。また、こうすることでページリンクの一つ一つの間隔を大きく取れるので、ユーザーは、移動したいページの押し間違えを防ぐ効果があります。
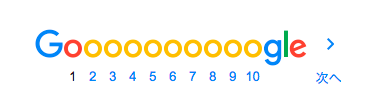
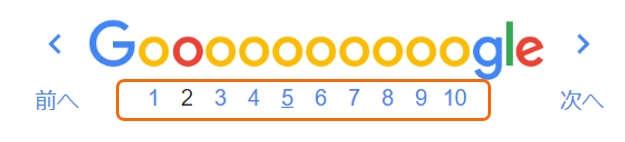
 なおGoogleの検索結果画面でのページリンクはPCで10件の表示となっています。スマートフォンでは複数のページリンクが表示されることはなく、「< 現在ページ >」のように、ページリンクは「前へ/次へ」のみとなっています。
なおGoogleの検索結果画面でのページリンクはPCで10件の表示となっています。スマートフォンでは複数のページリンクが表示されることはなく、「< 現在ページ >」のように、ページリンクは「前へ/次へ」のみとなっています。
この記事を読まれている皆様が扱っているWebサイトにも実装されているケースが多いかと思います。単なるページリンク機能のように思えますが、そこにもきちんと目的とテクニックがありますので、ページネーションを適切に扱って、Webサイトの効果を高めていきましょう。
ページネーション導入施策事例:
セッション成長率359%!「クローラビリティ改善」によって成長したECサイトのSEOコンサルティング事例
▼この記事を読んだあなたにおすすめ! サイトリニューアル時に注意したいSEO要件13項目【チェックリスト付き】
\7,700社しんえ・「SEO」で1位の知見を無料伝授!/


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談