noindexタグは、SEO対策を行う上で欠かせないタグの1つです。適切に設定することで、サイト評価を上げることができます。
本記事ではnoindexタグのSEO効果や設定方法、注意点を解説します。
「noindexタグのことがいまいちよくわからない」
「noindexタグはどうやって設定すればいい?」
上記のようなお悩みがある方はぜひご覧ください。
目次
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
noindexタグとは
noindexタグとは、Googleなどの検索エンジンにサイトやページをインデックスさせないようにするためのメタタグのことです。
つまり、noindexタグを設定することで、どのようなキーワードで検索した場合でも検索エンジンの検索結果上で表示させないようにすることができます。
SEOで検索順位が決まる仕組み
SEOで検索順位が決まる仕組みを見ていきましょう。
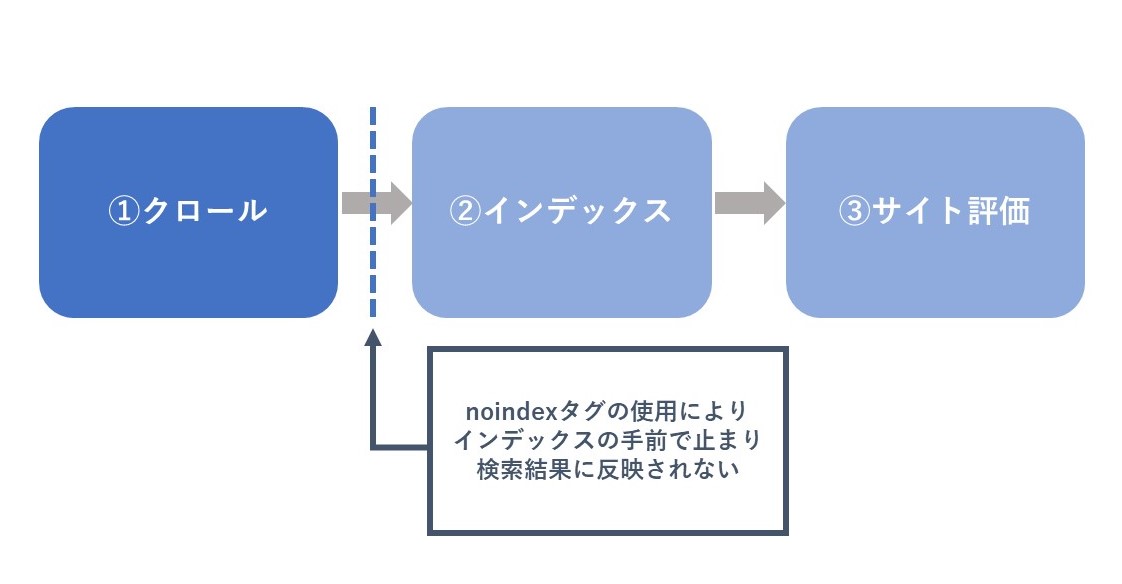
下記が検索順位を決定している3つの仕組みです。
- ①クロール:検索エンジンの巡回
- ②インデックス:データベースへの保存
- ③サイト評価:アルゴリズムによるサイト評価
具体的に解説すると、クローラーが検索エンジンを巡回してサイトの情報を読み取り、集めた情報をデータベースに保存します。これをインデックスと呼びます。
最後にデータベースに保存した情報をもとに、数百ものアルゴリズムがサイト評価を決定し、検索結果で表示されるランキングへと反映されます。これが検索順位が決まる仕組みです。
noindexタグは、②の過程であるインデックスをさせないように指示するタグであるため、クローラーによる巡回は行われます。そのため、noindexタグはクローラーによる巡回を制御するものではないことを覚えておきましょう。

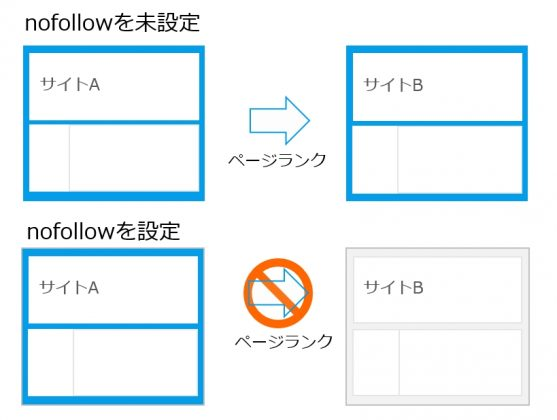
nofollowタグとの違い
noindexタグと似ているもので、nofollowというタグがあります。
nofollowタグは、サイトやページに設置されているリンク先のクローラーを無効化する役割を持つタグのことです。
- noindex:自サイトを検索エンジンにインデックスさせないようにする
- nofollow:自サイトに設置された外部リンクのクロールを無効化する
上記の通り、一見似たような名前ですが、タグの役割は全く異なります。

主にnofollowタグを使う場面ですが、外部サイトやページにクローラーを巡回させたくない時に用います。例えば、外部サイトのリンクを設置しリンク先の信頼性を担保できない、広告などの有料リンクでSEO評価を渡したくないといった場面で用います。
つまり、nofollowタグを設定しておくことで、自サイトのSEO評価を下げるリスクを減らすことができます。
ちなみにこのnofollowタグですが、2019年9月のGoogleの公式発表により、検索エンジンへの「命令」から「ヒント」という定義に変更されました。それに伴い、2種類の属性が追加されています。
- UGC:ユーザーが作成・生成したコンテンツ
- sponsored:広告やスポンサーのコンテンツ
上記の属性を定義することで、nofollow属性であってもクローラーにリンク先のコンテンツ情報を伝えることができます。
robots.txtとの違い
robots.txtとは、サイトのルートディレクトリに設置するテキストファイルで、コンテンツごとにクロールを拒否することができます。
robots.txtを適切に設置することで、クロールさせたいページにだけ効率良くクローラーを誘導することができるようになり、結果としてSEO効果を高めることができます。
noindexタグとの違いは下記の通りです。
- noindex:クロールはされるがインデックスされない
- robots.txt:クロール自体をブロック
noindexタグを設定してもクロールはされるので、クローラーがページ内容を把握することができますが、robots.txtを設定してクロールをブロックしたページは、クローラーがページ内容を把握しないことが違いです。
robots.txtとは?意味やSEO効果、設定方法を徹底解説
noindexタグのSEO効果
 noindexタグを適切に設定することは、SEO対策でも有効な手段です。
noindexタグを適切に設定することは、SEO対策でも有効な手段です。
例えば、重複コンテンツや低品質コンテンツが検索エンジンにインデックスされている場合は、サイト全体のSEO評価が落ちる要因となります。しかし、noindexタグでそのようなコンテンツをインデックス除外しておけば、SEO上のマイナス評価を防ぐことができます。
高品質コンテンツだけがインデックスされるようになれば、それだけGoogleから良いSEO評価を得ることができ、結果としてページが検索エンジンで上位表示されるようになります。
noindexタグを使用するケース
noindexタグは下記のようなケースで使用します。
- 重複コンテンツ・類似コンテンツ
- エラーページ
- 低品質なコンテンツ
- HTMLサイトマップページ
- コピーコンテンツ
それではそれぞれの場面ごとの使い方を解説します。
重複コンテンツ・類似コンテンツ
サイト内に重複または類似しているコンテンツがある状態だと、検索エンジンからの評価が分散してしまうため、noindexタグでインデックスを制御する必要があります。
例えば、ECサイトの場合、商品ページのテキストは同じで色だけが違う商品が多く存在します。しかし、色違いの商品ごとに全てのページをインデックスしていると、検索エンジンから類似コンテンツと判断され低評価を受ける対象となり、SEOの観点ではリスクがある状態です。
とはいえ、色違いのページを削除してしまうとサイトの利便性が落ちてしまい、ユーザー視点から見てとても良いコンテンツとは言えません。
このような時にnoindexタグを活用することで、利便性を保ちつつ適切なSEO評価を受けることができます。
SEO対策で重複コンテンツを避けるべき理由は?対処法も併せて解説
エラーページ
エラーページをユーザー自らが検索することはありません。
エラーページには対象のページが既に存在しないことをユーザーに伝える役割があるため、サイトには必要ですが、情報コンテンツとしての価値はないので、404ページをはじめとしたエラーページはnoindexタグの設定をするようにしましょう。
低品質なページ
画像やテキストなどのコンテンツの量が明らかに少ない場合は、Googleに低品質コンテンツと判断され、サイト全体のSEO評価を下げる可能性があります。
低品質ページ内のコンテンツ量を増やすか、noindexタグの設定をするか、いずれかの方法で対策するようにしましょう。
HTMLサイトマップページ
HTMLサイトマップは、サイトの各ページへ繋ぐリンクを貼った案内図で、Webサイト内に存在するコンテンツが一般的にはカテゴリーごと、リスト形式で整理・表示されている一覧ページを指します。
グローバルナビゲーションの全体図版をイメージするとわかりやすいです。
AmazonのHTML サイトマップ

HTMLサイトマップはWebサイトに訪れたユーザーが目的のページを見つける手助けをする重要なページですが、検索結果に表示されるページとしては不要なので、noindexタグを設定することを推奨します。
コピーコンテンツ
他サイトからコピー&ペーストしたコンテンツは、Googleからペナルティを受ける可能性があります。
ペナルティを受けてしまうと、SEOのマイナス評価につながるので、こちらもnoindexタグを設定するようにしましょう。
また、コピーコンテンツが本当に必要なのかも再度検討するのがおすすめです。
noindexタグの設定方法
noindexタグを設定する方法は2つあります。
- ファイルに直接タグを設定する場合
- WordPressで設定する場合
ファイルに直接タグを設定する場合
ファイルに直接タグを設定する仕方は、インデックスさせたくないページのhtmlファイルのhead内に、下記のタグを挿入する必要があります。
<head> <meta name=”robots” content=”noindex”/> </head>
同時にnofollowタグと併用する場合は、下記のように記述します。
<head> <meta name=”robots” content=”noindex”/> <meta name=”robots” content=”nofollow”/> </head>
特定のリンクのみnofollowタグを指定する場合は、下記のように記述します。
<a href=”URL” rel=”nofollow”>アンカーテキスト</a>
ブロックするクローラーを指定する場合は、下記のように記述します。
※ほとんどの検索エンジンのクローラーをブロックする場合
<meta name=”robots” content=”noindex”>
※Googleのクローラーをブロックする場合
<meta name=”googlebot” content=”noindex”/>
※Googleニュースの検索結果のみ表示させたくない場合
<meta name=”googlebo-news” content=”noindex”/>
WordPressで設定する場合
WordPressでnoindexタグを設定する場合は、プラグインを使用します。
中でも代表的なのは、「All in one SEO pack」というプラグインです。
All in one SEO packを活用することで、ページやカテゴリーごとに柔軟かつ簡単にnoindexタグを設定することができます。
設定する方法は、以下の手順で行います。
まず、投稿ページまたは固定ページの編集画面を開き、AIOSEO設定にある「Advanced」をクリックします。するとロボット設定のボタンが現れるので、そちらをオフにすると「インデックスなし」と書かれたチェックボタンが表示されます。
ボタンにチェックをしたらnoindexタグの設定の完了です。
noindexタグが設定されているページの確認方法
noindexタグが設定されているページを確認する際は、Google Search Consoleを使います。
Google Search Consoleの画面からカバレッジを開くと、「noindexタグによって除外されました」という項目が表示されます。そちらをクリックすると、noindexタグの設定がされているページが反映され確認することとができます。
誤って意図しないページがnoindexタグの設定されている場合もあるので、確認するようにしましょう。
noindexタグを使用する際の注意点
続いては、noindexタグを使用する際の注意点を解説します。
- noindexタグはクローラーの巡回を制御できない
- 過度な使用はしない
noindexタグはクローラーの巡回を制御できない
noindexタグは、あくまで検索エンジンにサイト・ページをインデックスさせないためのタグです。つまり、クローラーの巡回を制御することはできません。
クローラーの巡回を禁止したい場合は、robots.txtを設定してクロール自体を拒否します。
その際、noindexタグを設定したページをrobots.txtでクロール拒否してしまうと、「noindexを設定してインデックスを拒否していること」が検索エンジンのクローラーに伝わらなくなるため注意する必要があります。
robot,txtを設定する際は、Google Search ConsoleでページURLがnoindexタグの設置がされてないことを確認してから設定するか、noindexタグの指示がクローラーに認識されてからrobots.txtを設定して、バッティングしないようにしましょう。
過度な使用はしない

「流入が少ないページ=低品質なページ」と判断して、noindexタグを過度に設定してしまうと、逆にサイト評価に悪影響を及ぼす可能性があります。流入が少ないことと、低品質であることはイコールではないので、本当にnoindexするべきなのか見極めて、noindexタグの過度な使用はしないようにしましょう。
コンテンツの品質については、Googleが公式に発表している「品質に関するガイドライン」を参考にして判断するようにしましょう。
まとめ
本記事では、noindexタグのSEO効果や設定方法、注意点について解説しました。
noindexタグは検索エンジンから適切なサイト評価を得るために重要なタグです。適切に設定することで、クローラーの巡回を効率化し、SEO評価向上が期待できます。
本記事で紹介したnoindexタグの活用方法をもとに、今一度サイトのnoindexタグ設定を見直してみましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談