サイトマップとは、サイト内にどういったページが存在しているかを一覧表示し、検索ユーザー・クローラーに対してサイト構造をわかりやすく伝えるためのページです。この記事では、サイトマップのSEO効果や、2つのサイトマップ「HTMLサイトマップ」「XMLサイトマップ」の違い、その役割と作成方法について説明します。
目次
サイトマップとは?
サイトマップとは、サイト内にどういったページが存在しているかを一覧表示し、検索ユーザー・クローラーに対してサイト構造をわかりやすく伝えるためのページです。サイトマップには、HTMLサイトマップ(検索ユーザー向け)とXMLサイトマップ(検索エンジン向け)の2種類が存在します。
「HTMLサイトマップ」「XMLサイトマップ」の役割の違いとは
サイトマップは2種類あり、それぞれ以下のような役割の違いがあります。
- HTMLサイトマップ:ユーザビリティ対応
- XMLサイトマップ:クローラー対応(SEO対策)
ユーザビリティ向上とクローラビリティ向上のために、サイトマップは両方作成するのが望ましいです。ここから、2つそれぞれのサイトマップについて、役割とSEOの効果についてご説明します。
ユーザビリティを向上させる「HTML サイトマップ」
HTML サイトマップとは、Webサイト内に存在するコンテンツが一般的にはカテゴリーごと、リスト形式で整理・表示されている一覧ページのことを言います。
Webサイトに訪れたユーザーが目的のページを見つける、あるいは迷ってしまった際などに参考にする等が主な用途です。
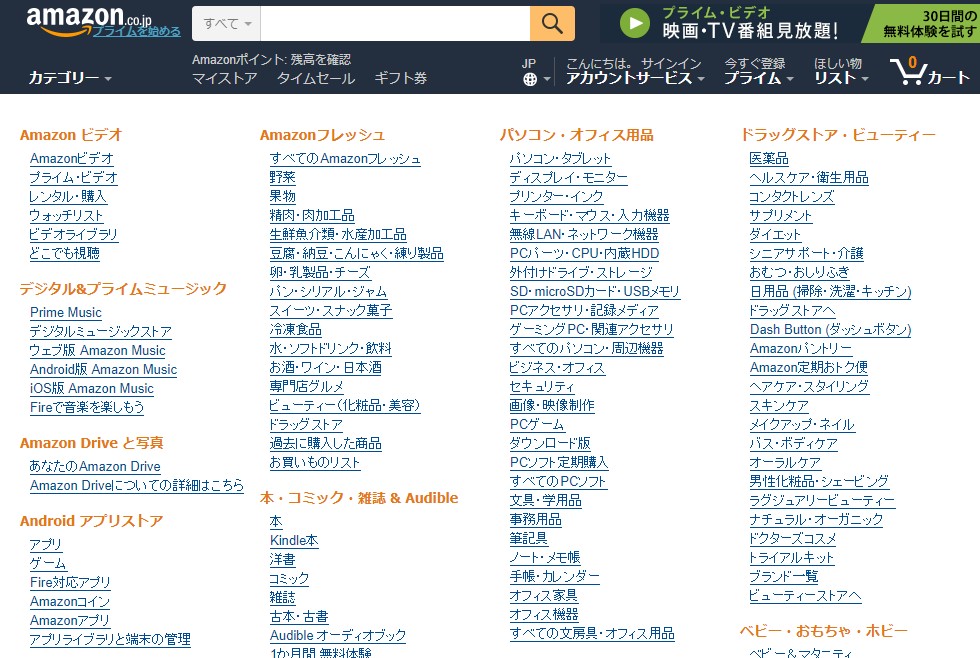
例としては、下記のAmazonのページが挙げられます。トップページのカテゴリメニューにわかりやすく表示させることで、ユーザーの利便性をアップさせています。
AmazonのHTML サイトマップ

サイトによっては、グローバルナビゲーションやフッターの位置からサイトマップのページへ遷移できるサイトもあります。
一昔前までは、クローラーもHTMLサイトマップを訪問して、インデックスしていないWebページを見つけようとすることがあり、HTMLサイトマップはSEOの観点から考えても設置しておくことが望ましいという考えが一般的でした。
しかし、専門家の間では、HTMLサイトマップにSEO観点で直接的な有用性はないと言われています。
過去はHTMLサイトマップが必要とされていた大規模なWebサイトもHTMLサイトマップは設置しないケースが増えてきているようです。
HTML サイトマップの作り方
HTMLサイトマップの作成方法は2つあります。
①プラグインを使用して自動で作成する方法
②手動で作成する方法
本記事では、プラグインを使用して生成する方法を紹介します。WordPressのプラグインを使用することで、リンク切れの心配がなく、手間なく自動でHTMLサイトマップを作成することができます。
参考プラグイン:
PS Auto Sitemap(https://ja.wordpress.org/plugins/ps-auto-sitemap/)
Simple Sitemap(https://ja.wordpress.org/plugins/simple-sitemap/)
プラグインを利用して作成する際の流れは以下です。
STEP1:プラグインをインストールする
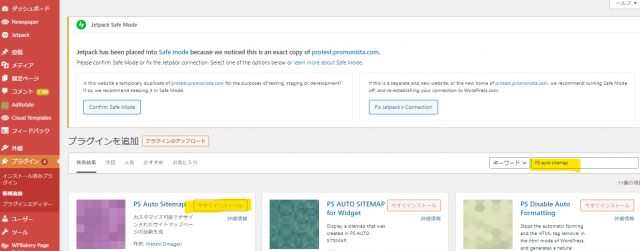
管理画面左のプラグイン→新規追加→検索窓に「PS auto sitemap」と入力して、「今すぐインストール」をクリックします。インストール後は有効化しましょう。

STEP2:サイトマップのページを用意する
「固定ページ→新規追加」の順にクリックしてページを作成します。
※投稿ページではPS Auto Sitemapが機能しないのでご注意ください
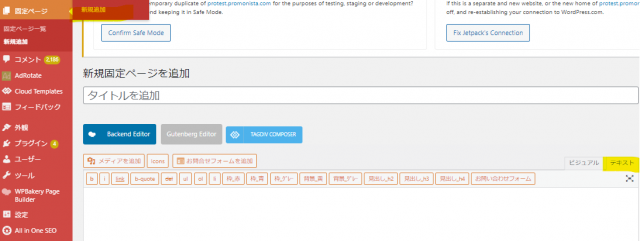
次に、下図のように「テキストエディタ」に切り替えてから、タイトルとパーマリンクを入力し、コンテンツ入力欄にはPS Auto Sitemapコードを貼り付けます。コードは PS Auto Sitemap の設定画面に用意されています。

入力が完了したら、公開ボタンをクリックして固定ページを公開しましょう。
ページ公開後、IDとなるURLの黄色部分の数字をメモしてください。
![]()
STEP3:PS Auto Sitemapの設定を行う
管理画面左のメニューから「設定→PS Auto Sitemap」の順にクリックし、プラグインの設定を行っていきます。
それぞれの設定項目に関しても詳しく記載していますので、参考にして設定してみましょう。
・ホームページの出力:チェックを入れるとサイトマップ内にサイトタイトルが表示されますが、特に表示させる必要はないのでチェックする必要はありません。
・投稿リストの出力:サイトマップに投稿ページを表示する為の項目。チェック必須です。
・固定ページリストの出力:稿ページだけでなく固定ページも表示させたい場合にはチェック必須。
・サイトマップを表示する記事:先ほどメモしたサイトマップ(固定ページ)のIDを入力。
・出力階層制限:カテゴリーの階層をどこまで表示させるか設定します。
・先に出力するリスト:投稿ページと固定ページの両方を表示させる設定にした場合、どちらを上に表示させるかを決められます。
・カテゴリーと投稿の表示:「同一マップ内」を選択すると全ての記事が1ページに表示されます。
「投稿を分割」にするとカテゴリーがサイトマップに表示され、カテゴリー名をクリックすると投稿一覧のページに飛びますが、ユーザビリティ観点で「同一マップ内」を選択するのがおすすめです。
・除外カテゴリー:サイトマップに表示させたくないカテゴリーがある場合は、IDを入力。
・除外記事:サイトマップに表示させたくない記事のIDを入力。
・スタイルの変更:サイトマップのデザインを選ぶことができます。
・キャッシュの使用:キャッシュ系プラグインを使用している場合は競合してしまうので、チェックを外してください。
設定が完了したら、「変更を保存」で保存してください。
検索エンジンにWebページの情報を通知する「XMLサイトマップ」
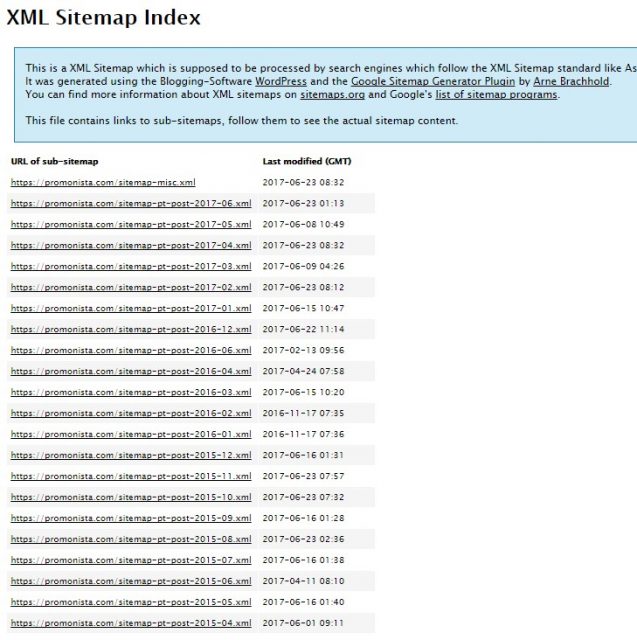
XMLサイトマップとは、検索エンジンに任意のWebサイトのページ内容をすべて知らせるために用いられるものです。一般的には下記のようなリストで表示されます。
例)プロモ二スタのXMLサイトマップ

▼XMLサイトマップについて詳しく知りたい方はこちら
XMLサイトマップとは?役割やSEO効果、作成方法を解説
XMLサイトマップはなぜ必要なのか
XMLサイトマップが必要な理由は、新規記事の公開やリライトによる更新情報をインデックスに素早く反映させ、検索結果に表示させるのに役立つためです。
検索エンジンに対して、通常のクローラー処理では検索されづらいWebページを効果的に知らせることができます。例えば、新規公開ページや階層が深いページがこれに該当します。
通常、新しいページはクローラーが回ってくるまで時間を要します。そこで、XMLサイトマップを送信することで、すぐにインデックスを促すことができるのです。
ユーザビリティ目的で設置されるHTMLサイトマップに対して、クローラビリティを推進する効果があるため、SEO効果が期待できます。そのため、サイトマップを正しく設置し、新たにページが増えたタイミングでそれぞれのファイルも更新しておくのが理想です。
どんなサイトの場合XMLサイトマップが必要なのか
Google公式によると、サイトが次のいずれかの条件に該当する場合に、XMLサイトマップが必要になることがあると示されています。自サイトが当てはまるかどうか、確認してみましょう。
・サイトのサイズが非常に大きい。
その場合、新しいページや更新されたばかりのページの一部が Google のウェブクローラによるクロール対象から漏れることがあります。
・サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
サイトのページがうまく相互に参照されていない場合でも、サイトマップに含めることで Google がページの一部を見落とさないようにできます。
・サイトが新しく、外部からのリンクが少ない。
Googlebot などのウェブクローラは、ページからページヘリンクをたどることによってウェブをクロールします。そのため、他のサイトからのリンクがないページは Google のクローラに検出されないことがあります。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
サイトマップがあれば、状況に応じて Google 検索でサイトマップからの追加情報が考慮されます。
XML サイトマップの作り方

HTMLサイトマップ同様、XMLサイトマップの作成方法も2種類あります。
①「sitemap.xml Editor」で作成する方法
②WordPressのプラグインで作成する方法
それぞれの方法について詳しく見ていきましょう。
①「sitemap.xml Editor」で作成する方法
1つ目は、「sitemap.xml Editor」というツールを使ってXMLサイトマップを作成する方法です。
「sitemap.xml Editor」はXMLサイトマップの無料自動生成ツールで、対象となるURLを入力するだけで自動でXMLサイトマップを作成することができます。(最大取得数が1,000URLの制限あり)
手順は下記の通りです。
STEP1:sitemap.xml Editorにアクセス
STEP2:PCサイトマップ(sitemap.xml)を作成の部分に、XMLサイトマップを作成するサイトのURLを貼り付ける
STEP3:オプション設定をする(最終更新日、サイトの更新頻度、優先度など)
STEP4:「サイトマップ作成」をクリック
STEP5:サイトマップが生成されたら、「sitemap.xml」をクリック
STEP6:ダウンロードしたsitemap.xmlファイルをrootディレクトリにアップロードする
②WordPressのプラグインで作成する方法
WordPressの場合、「Google XML Sitemaps」というプラグインでXMLサイトマップを簡単に作成できます。
作成方法やプラグインに関して、下記記事で詳しく解説しているので、そちらもご覧ください。
XML Sitemaps(旧 Google XML Sitemaps)は導入必須のWordPressプラグイン
ただし、ツールやプラグインをインストールして有効化するだけでは意味がありません。Google Search Consoleへの登録などの設定が別途必要になります。(次のパートで設定方法を説明します)
XMLサイトマップを検索エンジンに読み取ってもらうには

最後にXMLサイトマップを検索エンジンに読み取ってもらうための2つの設定方法をご紹介します。
XMLサイトマップは、検索エンジン(ロボット)に存在を伝える必要があるので、作成するだけではなく、正しく設定する必要があります。
①robot.txtファイルに記載する
②Google Search Consoleを使用して登録する
robots.txtを使用して登録する方法
先述した「①「sitemap.xml Editor」で作成する方法」に則って作成したXMLサイトマップはルートディレクトリ上にアップロードする必要があります。
<手順>
- サイトマップの情報をrobots.txt内に記述する
- ルートディレクトリ(ファイル階層の最上位)に設置
Google Search Consoleを使用して登録する方法
先述した「②WordPressのプラグインで作成する方法」に則って作成したXMLサイトマップはGoogle Search Console上で設定が可能です。
<手順>
- sitemap.xmlを作成(WordPressでの作成方法)
- Google Search Consoleにログイン
- 左のメニュータブから【サイトマップ】を押下
- 「新しいサイトマップの追加」の入力欄にXML形式で情報を入力 (例)sitemap.xml
- 【送信】を押下
まとめ
この記事では、検索ユーザー・検索エンジンにサイト内に存在するページや構造をわかりやすく伝える「サイトマップ」について解説しました。
HTMLサイトマップ、XMLサイトマップそれぞれの役割を正しく理解して、ユーザービリティ、検索エンジンのクローラビリティ共に高いサイトを目指しましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談