今回はGoogleのAMP(Accelerated Mobile Pages)をWordPressに導入する方法をご紹介します。
ユーザーはアクセスしたページを開く際、ほんの数秒でも「遅い」と感じると離脱する傾向にあり、表示速度の改善がWebサイトのユーザビリティやCV率の改善に効果を発揮します。そこで、WordPressサイトの表示速度を改善するため、AMPという機能とAMPプラグインの導入方法をご紹介いたしますので是非参考にしてみてください。
AMPとは
AMPの基本はこちらのページに詳しく載っておりますので、AMPについて詳しく知りたい方はこちらの記事を参照してください。
【表示速度1秒】今のうちに知っておきたいGoogle AMPの基本
AMPの導入
AMPの導入方法には、自らコーディングする方法とプラグインを使う方法の二つがあります。
前者はHTMLなどの知識が必要なため技術や知見が必要になりますが、自由にカスタマイズできるため、本来のデザインに近いページに仕上げることができます。
後者はWordPressやHTMLの知識がなくても、簡易的なカスタマイズで簡単に導入することができます。
WordPressプラグインを使った導入方法
それでは、プラグインを使ったAMP導入についてご説明しましょう。
導入にあたっておすすめする二つのプラグインの特徴と、それぞれの導入方法をご紹介します。
プラグイン:AMP(Automattic社提供)
今回ご紹介するのは、「AMP」というAMPプロジェクトの公式プラグインです。
導入はとても簡単で、インストールして有効化するだけです。また、このプラグインは AMP コンテンツ生成のみを行うもので、モバイル端末からの訪問者に対して自動的に表示を切り替えることはできません。
導入手順
1、インストールと有効化
WordPressダッシュボードから、プラグイン→新規追加へ移動し、以下の画像のように右上の検索欄にAMPと入力します。
右にある「AMP」とだけ書かれたプラグインが表示されたら、今すぐインストールをクリックし、その後に出てくる有効化をクリックして、導入完了です。
2、AMPページの表示テスト
有効化したら、AMPに対応しているか確認してみます。
「http://記事ページURL/amp/」のようにURLの末尾に「amp/」をつけてアクセスすると、AMP対応後のページが表示されます。
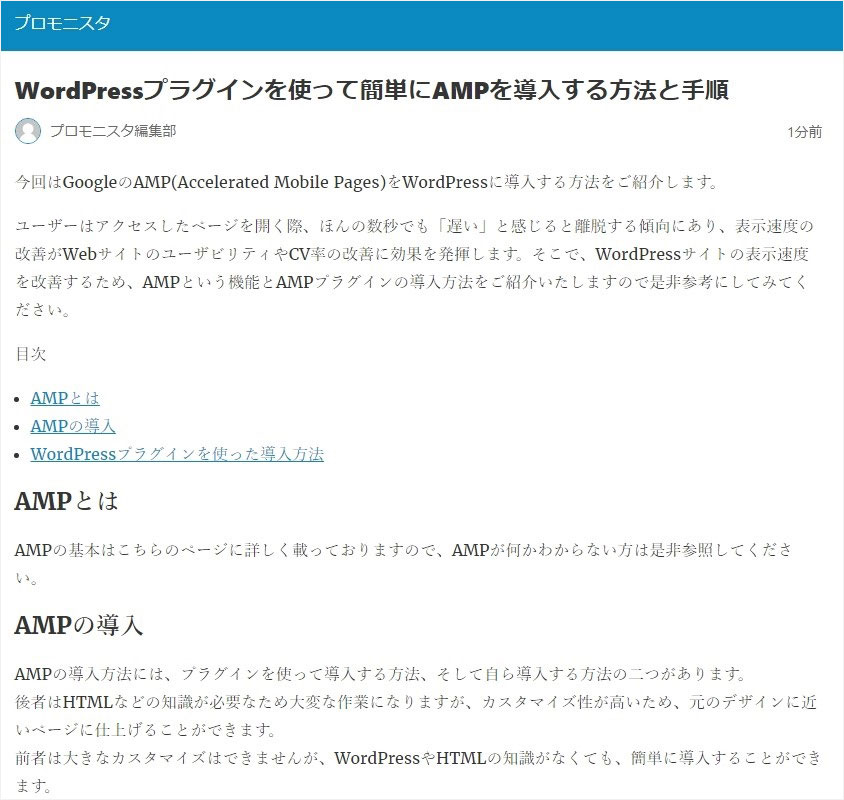
当記事のAMP表示例
AMPを導入したページがこのように表示されます。

3、AMPページのエラーチェック
AMPページが正常に表示されていることを確認できたら、AMPページのHTMLエラーや警告の有無をチェックしましょう。なお、確認する際のブラウザはGoogle Chromeを使用してください。
①先ほどのAMPページ確認用URLの末尾に「#development=1」をつけてアクセスします。
http:// 自サイトのURL /amp/#development=1のようになります。
当記事のAMP表示例

②デベロッパーツールが起動します
http:// 自サイトのURL /amp/#development=1 の画面を表示した状態で、F12キーを押すか、Ctrl + Shift + I (Mac: Cmd + Opt + I)のキーを同時入力して、デベロッパーツールを起動してください。

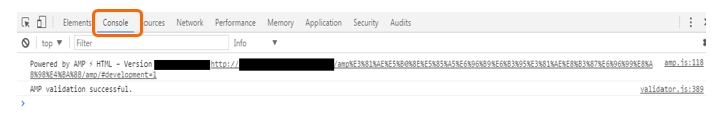
③Consoleをクリックしてください。
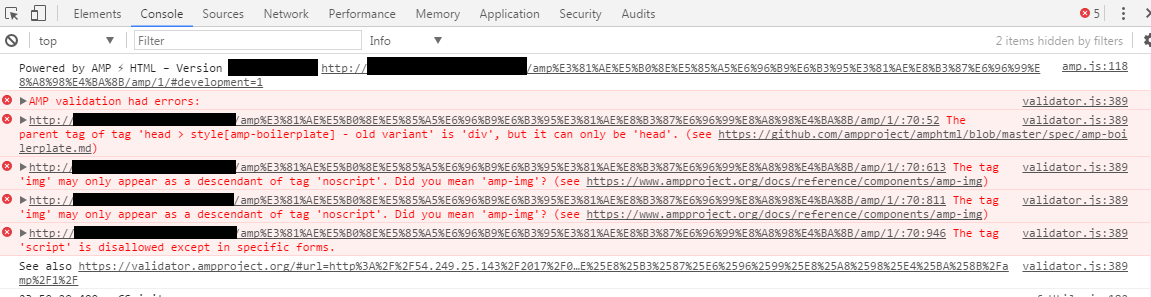
デベロッパーツールにあるConsole に移動すると、以下のログが表示されます。
AMP validation successful. と表示されていたらAMPを正常に導入できています。

エラー例
errorがこのように表示された場合は、一つ一つ対応する必要があります。

Facebook Instant Articles & Google AMP Pages by PageFrog
このプラグインは、先述した「AMP」の拡張機能のような位置づけのプラグインで、Facebook Instant Articlesという機能もありFacebook投稿の閲覧スピード高速化に対応することもできます。このプラグインの特徴は、Google AdSenseや、Google Analytics に対応させることができ、デザインも簡単なカスタマイズを加えることができます。
導入手順
1、インストール
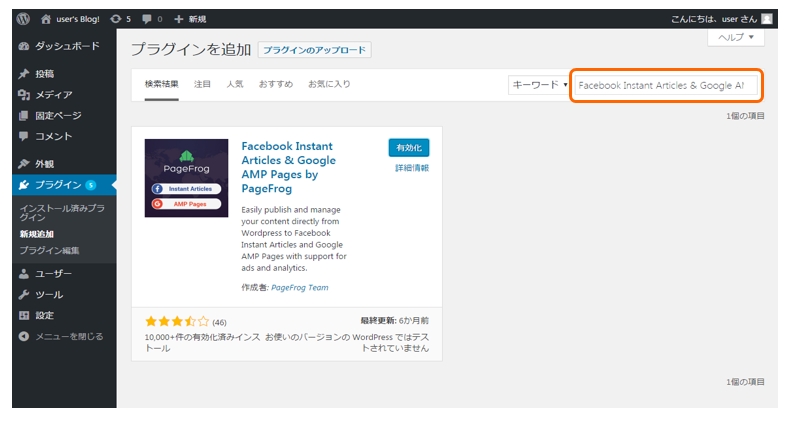
サイドバーのプラグインから新規追加へ移動して、Facebook Instant Articles & Google AMP Pages by PageFrog と検索します。確認したら、今すぐインストールをクリックした後に、有効化をクリックします。
2、ステータスの確認
追加されたMobile Formatsに移動して、Google AMP HTMLがReadyになっているか確認しておきます。

Facebook Instant Articleについては、https://liginc.co.jp/294569、にまとまった内容が紹介されておりますのでよろしければご覧ください。
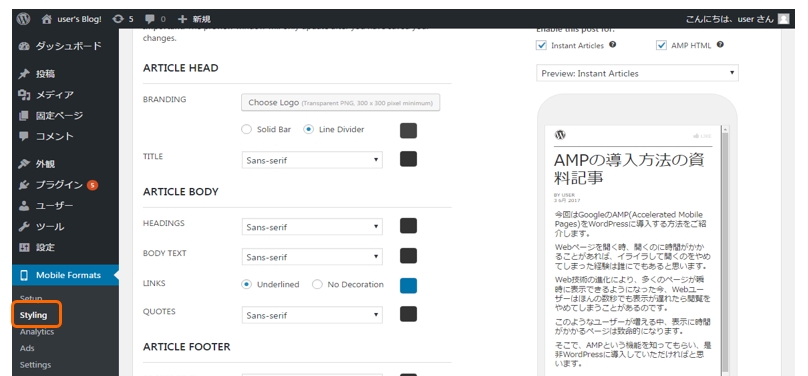
3、デザイン編集
Mobile Formats > StylingでAMP導入ページにページトップのロゴ変更などの簡単なデザイン編集ができます。

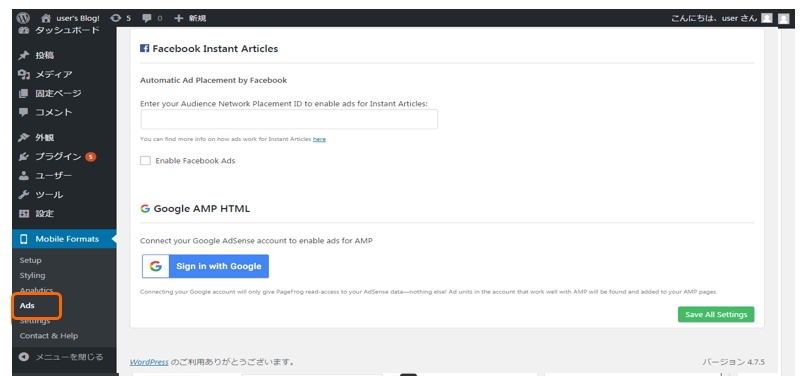
4、Google Adsenseの設定
AnalyticsやAdsで、Google Analyticsや、Google AdSense の設定ができます。
必要な場合、Sign in with GoogleボタンからGoogleにログインして、そこからAnalyticsやAdSense の設定に従ってください。
5、固定ページ・投稿ページのAMP化の可否を設定
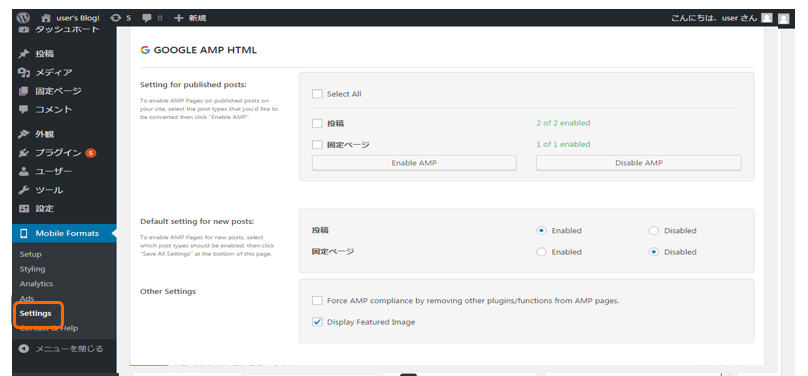
Settingの画面です。枠で囲った投稿 2 of 2enabledと書かれているところは、AMP化されたページの数を表しています。ここで固定ページや投稿のAMP化の可否を設定することができます。すべてのページをAMP化させる場合は画像下のDefault setting for new postsのところを全てEnabledに設定してください。最後にデベロッパーツールを起動して、AMPが正常に起動されているか確認します。
AMP導入ページのデザイン変更
先述したFacebook Instant Articles & Google AMP Pages by PageFrogの簡単なデザイン編集で物足りない場合はCSSを使ってデザインを変更していきます。function.phpの末尾に、任意のCSSコードを設定します。
ヘッダーの背景カラーを変える例
add_action( ‘amp_post_template_css’, ‘xyz_amp_my_additional_css_styles’ );
function xyz_amp_my_additional_css_styles( $amp_template ) {
?>
//以下にCSSを書く
.amp-wp-header {
Background-color: #38b48b;
}
<?php
}
なお、Facebook Instant Articles & Google AMP Pages by PageFrogを導入している場合はそのプラグイン内のテーマを編集する必要があります。
最後に
今回はWordPressプラグインを使って簡単にAMP化する方法をご説明しました。
スマートフォンやタブレットなどモバイル端末からのアクセスが多くを占めるようになった今、AMP導入の重要性はますます高まってきています。専門的な知識が必要(errorの修正)な場面もありますが、手間がかからず実装可能となりますので是非お試しください。
※なお本記事で書かれている設定手順や方法を当社が保証するものではありません。
※各プラグインのバージョンアップや仕様変更により設定方法が変更になる可能性があります。

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談